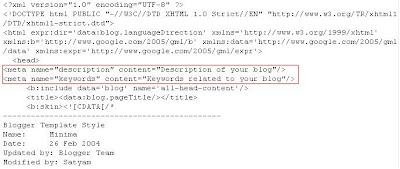
Structure of Meta tags for description and keywords:
<meta name="description" content="Description of your blog"/><meta name="keywords" content="Keywords related to your blog"/>Keywords should be separated by commas
Add a Meta tag in to your HTML:
1. Modify the colored text, according to your blog.
2. Open Blogger Dashboard in blogger --->> Next click your blog Design option --->> click Edit HTML.
3. Find <head/> tag and Paste Meta Tag just below it. Click Save Template.
You should remember following things:
- Don't fill description with only keywords.Search engines will ban your site from their listing. So use distinct,related and informative description.
- Avoid writing a description Meta tag that has no relation to the content of your blog.
- Using generic descriptions like "Page about"or "This is a web page" are not recommended.
- Don't Copy and paste the entire content of the posts into the description Meta tag.
- Repeating keywords again and again may give negative result.